Service
- 開発効率や拡張性、サイト公開後の運用を見据えたコンポーネント設計・構築を行います。
- 適切なマークアップを行い、高いコードの可読性を担保いたします。
- 閲覧者の目線で全体を俯瞰し、ユーザビリティに配慮した設計を行います。
- デザインの再現性だけを意識するのではなく、より最適なレイアウト設計の考案・提示を行います。
HTML Living Standardに準拠した マークアップ
- 主な開発環境
-
- PHP環境による開発
- JavaScript, jQuery環境による開発
- Gulp, Sass環境による開発
- Astro環境による開発
- 主な利用ツール
-
- Visual Studio Code
- GitHub
- Figma
- Illustrator
- PhotoShop
- XD
- MAMP
- XAMPP
WEBサイトの更新性を高める CMS構築
WordPress
Movable Type
定番のCMSを利用したコンテンツ制作を行います。
コンテンツ構造に適した独自フィールドを設計し、
更新性に優れたサイト管理を実現いたします。
HubSpot(Content Hub)
注目度の高いHubSpotを利用したコンテンツ制作を行います。
コンテンツパーツごとに独自設計を行い、より柔軟なコンテンツ管理を実現いたします。
オプションサポート
- 運用保守
-
WEBサイト公開後の運用全般をサポートいたします。
質疑応答や更新作業代行等、ご要望に合わせた内容でご対応いたします。
- ディレクション
-
スケジュール策定や進行管理、資料作成等、プロジェクトのディレクション全般をサポートいたします。
また、要件定義や仕様・設計検討、資料作成等のテクニカルディレクションをサポートいたします。
- 教育プログラム
-
大学講師業を通じて培っている経験を活かし、WEB制作に興味を持つ若年層の教育をサポートいたします。
また、経験の浅いエンジニアの技術的指導や教育をサポートいたします。
※別途費用となります。お気軽にご相談ください。
Price
ご相談やお見積もりは無料です
10P程度でおおよそ50~60万程度が費用の目安となりますが、WEBサイトの費用は仕様やボリュームにより様々であり、一概に言えません。
ご予算やご要望にあわせて適切にお見積もりいたしますので、まずはお気軽にご相談ください。
Contact
お見積もりのご依頼や各種ご相談等、下記よりお気軽にお問い合わせください。
株式会社ウェブドロップス(担当:山腰雅樹)
- お問合せフォーム
- メールアドレス
Google MeetやZoomによるオンライン通話も可能です。ご要望の際は、お問い合わせ時にその旨をご記載ください。
Communication
Gather Room

バーチャルオフィスGatherによるコミュニケーションの場を設けています。
ご質問やご相談、ご依頼等、気軽にお話しできる場として常設していますので、ぜひお気軽にご利用ください。
- 入室は許可制となっていますので、外部の方とバッティングすることはありません。
- メンバーは名前の後ろに(WD)と表示されています。
- 営業目的でのご利用は禁止いたします。
- ご不明な点はお気軽にお問い合わせください。

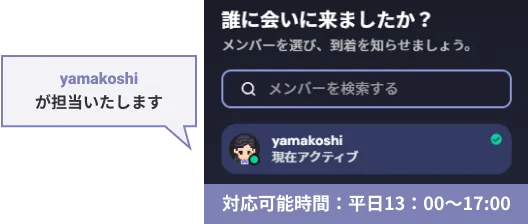
ご利用方法
- GatherルームURLにアクセスします。
- 名前を入力して、次へをクリックします。
- アクティブメンバーを選択して、メンバーに通知するをクリックします。
- 申請許可後、自動的に入室となります。